
勉強の時給は4万円らしい
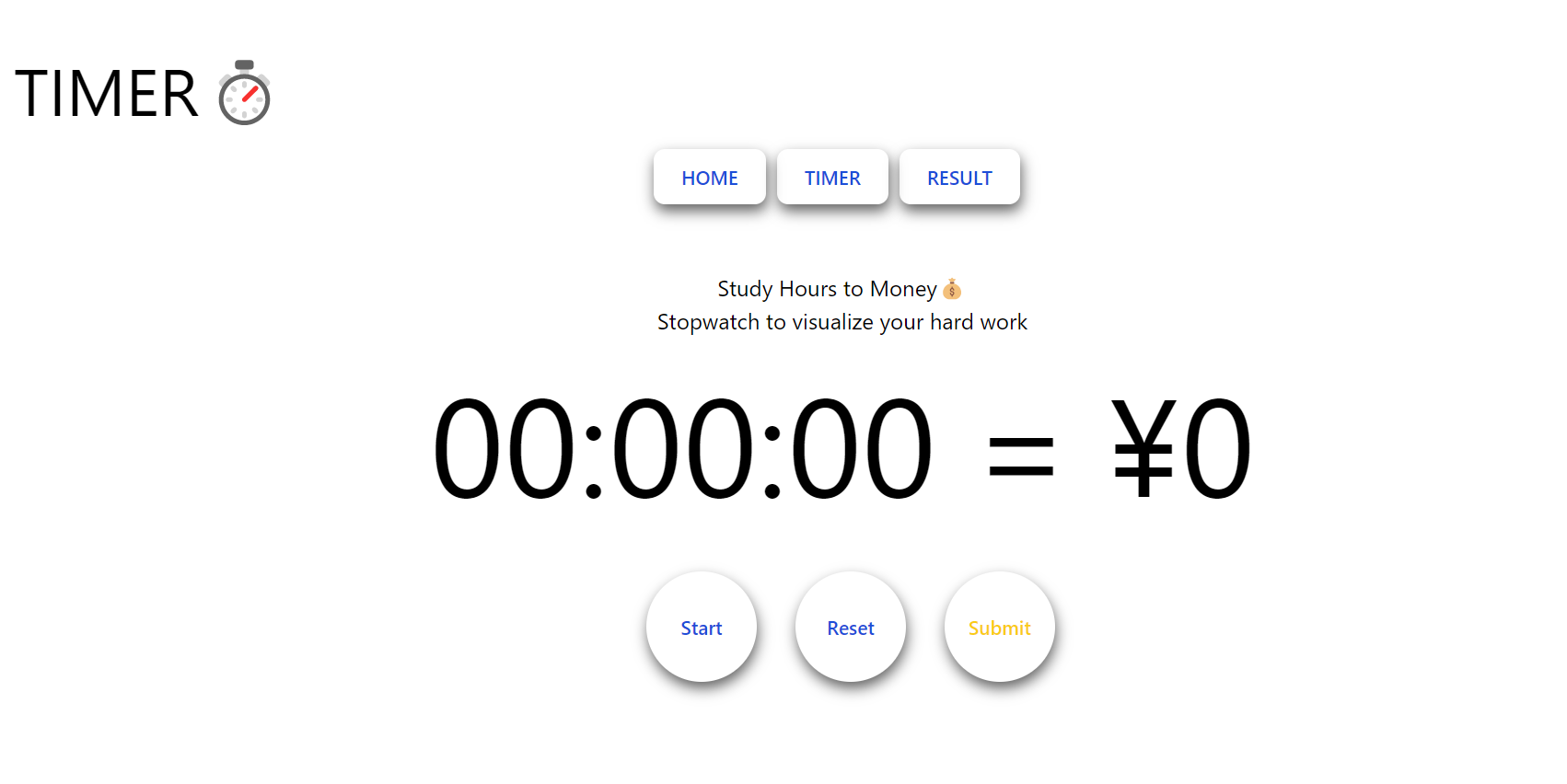
Reactを使ってみたくて,アプリを作成してみました.このアプリでは,勉強時間をストップウォッチで計測し,勉強時間を時給換算して表示するようにしてます.
勉強の時給は,河野玄斗さんいわく,「1000時間勉強して将来の年収が100万円上がる場合,勉強の時給は100万円×40年÷1000時間=時給4万円」らしい.
本アプリでは,この考えを参考に勉強の時給を3万9千円として,分給で金額が表示されます.submitボタンを押すことで,勉強時間と時給がデータベースに記録されます.
Result画面ではこれまでの勉強の記録を一覧で見ることができるようにしています.勉強のモチベにつながれば幸いです.画像をクリックすると利用できます.不具合があっても許してください.
Reactとfirebaseを使って初めてWebアプリを作成してみたが,まだまだ知らないことだらけだと感じた.まだStateやHooksの使い方を完璧に理解できてないので,ソースコードが汚いのがすごい気になっている.
読みやすいコードを書けるように努力していきたい.まだまだ,実装したい機能があるので,勉強を続け,改善をしていきたいと思う.
今回初めてVercelを用いてデプロイしてみたが,コードを更新したら自動でアプリ側も更新されるらしいが,うまく更新してくれない.netlifyの方が個人的に使いやすく感じるんだがどどうなんだろうか🤔
